I think at some point before AJAX was the norm for consumer-facing web-apps, I probably thought on-demand loading was cool, too. Now, it's usually a usability nightmare. It's even worse if we're talking about responsive sites on mobile devices because they've got to serve a variety of clients on a variety of connection speeds. Last night, while drinking a glass of wine and trying to do some on-line shopping on my phone, I ended up at multiple e-commerce websites that had implemented on-demand loading. None of them nailed it. Some were better than others. The exact use case on all the sites was this:
- User selects some category ("Men's Shirts" or "sale")
- A list of the first N results is loaded, the user can scrolls vertically (e.g., 1 column, N rows)
- When the user gets to the bottom of the results, either the page ajax-loads the next N number, or the user can click to initiate the loading of the next N results.
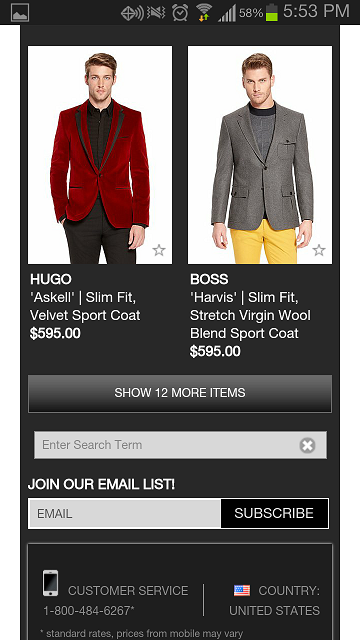
- You just trashed my back button. I'm scrolling down your seemingly infinite list of shirts. I find one that I want to take a closer look at and in doing so. I click on it, decide I either do or don't want to add it to my cart. I'd like to continue shopping now, but when I hit back, I'm at the "top" of your list (e.g., I need to scroll down and on-demand load to get to where I left off). Navigating back to the product list doesn't help of course. That's a pretty terrible experience. I am now forced to open in a new tab when I return to your product list. (Hint: Don't break this functionality if you're doing on demand loading coughhugoboss.comcough)
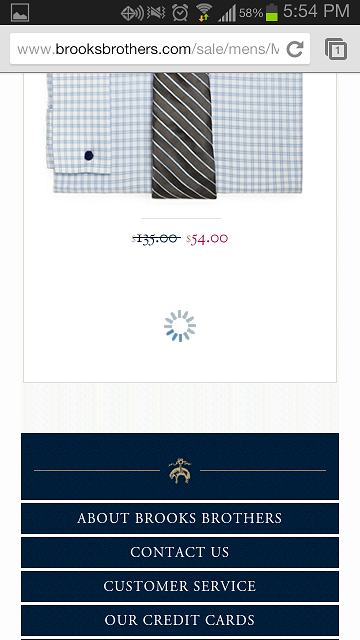
- In using on demand loading, you are relinquishing the control you had over the quality of my experience when I visit your site. That's because although I'm staring at your fancy-loading-animated-gif-that-looks-eerily-like-facebooks, it can only go as fast as my connection permits. There were times last night when I was browsing and sites would take between 5 and 10 seconds to load the next N results. (Hint: If your Ajax request takes as long or longer than a full page load, that's a problem). Of course, this could be due to multiple factors -on either end- but as far as I'm concerned you need to address as many of them as you can from a developer standpoint:
- My connection was slow, or inconsistent (fallback to normal pagination on your end if speed is below X/s or at least provide a button prompting me to load the next page)
- Your server is not [consistently] fast (hook up a reverse proxy, data-cache...reduce payload, etc.)
- This one is somewhat related to the speed issue above. If you're going to do on-demand loading for this type of scenario, provide the user with a way to initiate the "next page" themselves. This provides the user with some level of understanding as to the proposed next step in the process. If my connection is slow, then at least I know there is in fact another "page" to see. If you don't provide this button, I really have no choice but to scroll vertically to the bottom of the page, and cross-my fingers to see if there are more products. If things don't start happening pretty quickly, I may very well assume I have seen all there is to see.
- You pretty much made it impossible to find anything the second time in a time efficient manner, unless I memorized the exact name of the product (hint: I didn't, I'm drinking a glass of wine for cryin' out loud.) Why is this? Well since you're doing this fancy on-demand loading you somehow decided to just pretend that even though it's actually just paging, I don't deserve to ever know what page I'm on. If this was 2003, I probably would have just made a mental note of the page that had that shirt that I liked on it. That isn't even a possibility given this user-experience. This brings me to the next point...
- You have totally trashed any kind of find functionality. I know what you're thinking, who uses find when they're using their mobile device? I get that, and I agree. But just because it's only the 20% that are going to try to use this, does that give you the right totally break it? As a user, I'd like my find button to work, please.

You're going to see a lot of this.
The bottom line is, don't punish me for having a less-than-perfect connection if you can help it especially when you are assuming your site will be consumed by mobile clients (e.g., it's responsive).

The user prompts the next page load.
So, if you're thinking about using on-demand loading, think through it a little bit. Make the end-user experience the most important factor you consider. Don't assume they're on a fast connection, especially if you're going the responsive route. My patience on a mobile device is not the same as it is when I've got a keyboard and mouse in front of me.
comments powered by Disqus